【原创】一个简单的方法解决帝国CMS搜索功能显示效果
帝国自带的搜索功能,显示是这样的:(横向)

或者是这样:(纵向)

两种显示效果都有一个必须有的条件显示框,有时我们为了美观或者简单,就只想要一个关键字输入框,一个提交按钮即可,例如本站:(http://www.jygawx.com/)

怎么解决这个问题了?方法有3个,
方法一,form用get提交到全站搜索,代码: <form action="[!--news.url--]e/sch/index.php" class="boxx" method="get" target="_blank" name="schform" id="schform"> <input .........
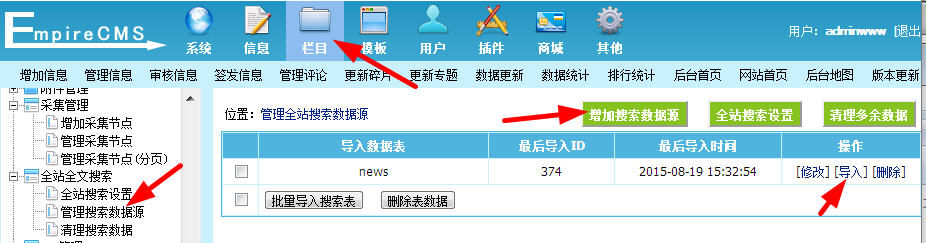
全站搜索,帝国默认是没开的,我们还得到后台打开并且添加搜索数据源,后台:栏目、全站全文搜索、管理搜索数据源、增加搜索数据源,添加好后还得导入,很麻烦,本人测试,搜索不是很成功,常常提示没有搜索到,有时又能搜到,难道没更新搜索数据源?如果是,天天导入就麻烦了,所以不建议用这个方法。

方法二,不用全站搜索,就用post提交到e/search/index.php,开始我以为提交到这里就可以搜索到,但是测试时,总是搜索不到,后来才发现,必须要有搜索条件,比如搜索标题还是内容,或者在那个栏目里搜索,这样的话,显示时必须有3个,关键字输入框,条件选择下拉框,提交按钮,而我们就想显示出关键字输入框和提交按钮,怎么办了?我想到一个简单的方法,用层,把条件选择框的代码放到这个层里,接着设置层的属性,把它隐藏,并且设置为最底层,那么网页上显示出的只是输入框和按钮,而条件框就隐藏了,从而达到我们做的效果,完整代码:
<form action="[!--news.url--]e/search/index.php" class="boxl" method="post" target="_blank" name="schform" id="schform"> <!-- post提交到 -->
<div style="position: absolute; z-index: -1; "><select name=show><option value=title,smalltext,newstext,writer>搜索全部</option></select></div> <!-- 搜索条件设置为全部,并用层隐藏条件框的显示 -->
<input name="keyboard" type="text" id="keyboard" value="请输入查询关键字" class="sch_txt01 sch_txt02" onFocus="this.value='';" onBlur="if(this.value==''){this.value='';}"> <!-- 关键字输入框 -->
<input type="submit" class="submit_bt" id="search" value=""> <!-- 提交按钮 -->
</form>
方法三,在方法二的前提下用隐藏域的方法提交条件即可,隐藏域的属性用到hidden,不过只能用于input,所以name=show来代替下拉框,代码如下:
<form action="[!--news.url--]e/search/index.php" class="boxl" method="post" target="_blank" name="schform" id="schform">
<input type="hidden" name="show" value="title,smalltext,newstext,writer"> <!-- 隐藏域能提交,但是不显示给别人看 -->
<input name="keyboard" type="text" id="keyboard" value="请输入查询关键字" class="sch_txt01 sch_txt02" onFocus="this.value='';" onBlur="if(this.value==''){this.value='';}">
<input type="submit" class="submit_bt" id="search" value="">
</form>
效果如我的网站,当然你们自定义样式。















