【原创】自适应模版隐藏显示层实例教程
思良:这个模版是我给朋友私人定制的,就不发布出来了!
在给朋友做网站QQ客服时出现的问题,因为申请的QQ弹窗代码,只给了PC端的代码,如果在手机上点QQ,不能打开手机QQ对话框的,我们在做WAP模版时就知道了,普通PC端代码,直接用<a>表示超级链接就可以打开链接,如果超链接是手机号码时,手机上点击超链接并不能弹出拨号界面的,必须是telephone:这样的代码,所以QQ弹窗代码一样,手机端必须是手机端的代码
于是找PC端QQ弹窗代码:<a href="tencent://message/?uin=56277309&Site=桑客游&Menu=yes" target="blank">电脑QQ聊天</a>
和手机端代码:<a href="mqqwpa://im/chat?chat_type=wpa&uin=56277309&version=1&src_type=web&web_src=oicqzone.com" target="blank">手机QQ聊天</a>
如果我们做自适应模版时,为了美观不可能显示2个qq弹窗的,怎么解决了?我们可以做两个层,分别放置不同端的代码,在CSS里设置好,如果是在PC访问时,我们就只显示PC端代码的层,而手机端代码的层就隐藏,手机访问时相反,一般自适应模版就是按分辨率来判断的,所以找到对于的分辨率,添加这两个层的隐藏显示属性即可,具体怎么操作:
先各自添加一个层:
<div class="pcqq"><a href="tencent://message/?uin=209761549&Site=桑客游&Menu=yes" target="blank"><span class="circle">电脑QQ聊天</a></div>
<div class="sjqq"><a href="mqqwpa://im/chat?chat_type=wpa&uin=209761549&version=1&src_type=web&web_src=oicqzone.com" target="blank">手机QQ聊天</a></div>
接着去CSS里,先在主体CSS添加:
.sjqq{ display:none;} /* 先隐藏手机端的层 */
接着找到下面@media (min-width: 768px) and (max-width: 979px) {/* 即小于979分辨率就显示手机端的层 */
.pcqq{ display:none;} /* 隐藏PC端的层 */
.sjqq{ display:block;} /* 显示手机端的层 */
如果不行,就在更小的分辨率里添加,比如@media only screen and (max-width: 479px) {
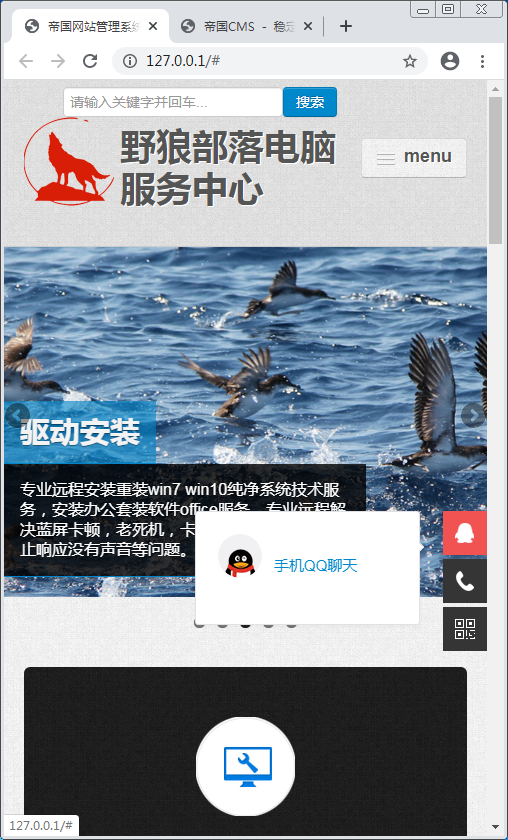
看下实例图片效果:
PC访问:

手机访问: