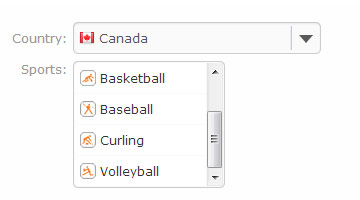
jquery select 加入图片,和显示多个项目供选择
本站已经发布了一个《select下拉菜单带图片》这个和它很相似,但是插件多了可以显示sleect option高度

演示
下载
XML/HTML Code
- <div id="content">
- <div class="content-box">
- <label class="wLabel-left">Country:</label>
- <select id="demo" tabindex="1">
- <option value="">Select a Country</option>
- <option value="AU" data-icon="./img/AU.png">Australia</option>
- <option value="CA" data-icon="./img/CA.png" disabled="disabled">Canada</option>
- <option value="PL" data-icon="./img/PL.png">Poland</option>
- <option value="TH" data-icon="./img/TH.png">Thailand</option>
- <option value="UK" data-icon="./img/UK.png">England (United Kingdom)</option>
- </select>
- <br/>
- <label class="wLabel-left-top">Sports:</label>
- <select id="demo-multi" tabindex="2" multiple="multiple">
- <option value="soccer" data-icon="./img/soccer.png">Soccer</option>
- <option value="archery" data-icon="./img/archery.png">Archery</option>
- <option value="basketball" data-icon="./img/basketball.png">Basketball</option>
- <option value="baseball" data-icon="./img/baseball.png">Baseball</option>
- <option value="curling" data-icon="./img/curling.png">Curling</option>
- <option value="veolleyball" data-icon="./img/volleyball.png">Volleyball</option>
- </select>
- <link rel="Stylesheet" type="text/css" href="./wSelect.css" />
- <script type="text/javascript" src="./wSelect.min.js"></script>
- <style>
- .wSelect-multiple {
- width: 150px;
- }
- </style>
- <script type="text/javascript">
- $('select').wSelect();
- $('#demo, #demo-multi').change(function() {
- console.log($(this).val());
- });
- $('#demo').val('AU').change(); // should see in console
- $('#demo').val('PL').wSelect('change'); // should see the selected option change to three
- $('#demo').append('<option value="US" data-icon="./img/US.png">United States of America</option>').wSelect('reset');
- $('#demo').val('CA').change();
- $('#demo-multi').val(['soccer', 'archery']).change();
- </script>
- </div>
- </div>
原文:http://www.freejs.net/article_biaodan_190.html















